- Dive Club
- Posts
- 🤿 agency flashlight
🤿 agency flashlight
Perplexity, shaders, and the rise of generalist designers

This week, Gunnar Gray (Product Design Lead at Perplexity) dives into the art of designing AI-native experiences 👀

He shares lessons from shaping Voice Mode and how prototyping with AI is changing the design process at Perplexity.
Some highlights:
Why Perplexity is racing to get ideas into code
What it’s like designing at a hyper growth startup
What it’s like designing dynamic voice experiences
Gunnar’s journey learning metal shaders with Cursor
How Gunnar strategically invests in his design skillset
+ a lot more
🤝 WITH RAYCAST
I got a fun ping from Pedro at Raycast this week…
He sent me a video the Hype Team put together for the first preview of Raycast for Windows and it looks amazing 👀
The team at Raycast hooked me up with 15 invites for Dive Club listeners to test out Raycast for Windows.
So if you are one of those people that’s been patiently waiting for your Windows upgrade... now is your time.
There’s only 15 and when they’re gone, they’re gone. Click the link below to get yours and good luck! 👇
🎓 KEY TAKEAWAYS
Takeaways from my chat with Gunnar
1 — The rise of the generalist designer
My favorite way to think of AI is as an amplifier.
If you have even the smallest seed of a skill, AI can 10x its value.
Take Gunnar for example… he comes from Metalab and has a pretty impressive set of visual and animation skills (see for yourself).

But when it came to engineering, he was (almost) starting from scratch 😅
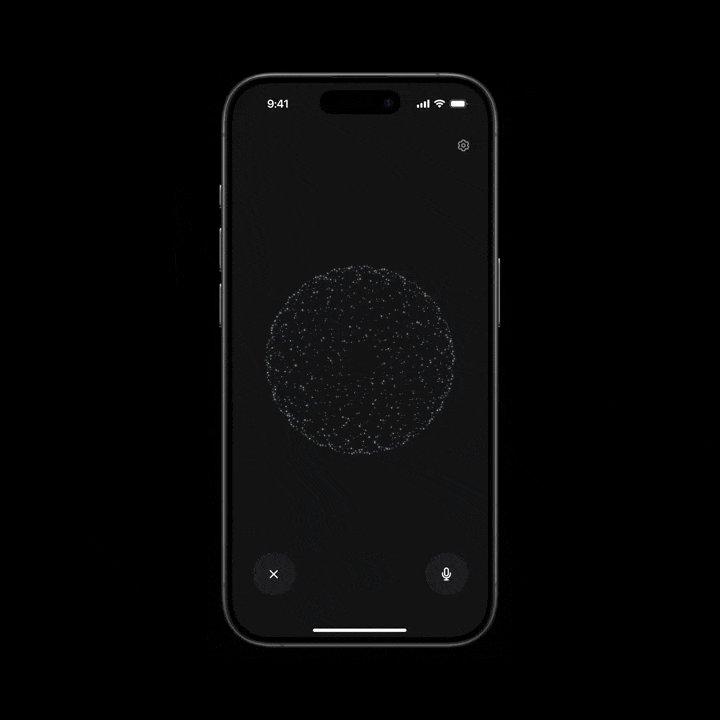
But that didn’t stop him from learning Metal shaders and designing the entire Perplexity Voice Mode animation in code.
"I certainly could have done it in After Effects and Cinema 4D, and that would have felt more natural to me, but I wanted it to feel like a more useful artifact."
All it took was curiosity, a willingness to learn, and a little help from Cursor.
"I was just curious how it could work in a metal shader environment in iOS. Now we have the ability to do that, so it just made sense to pick up a new tool and learn it there."
I don’t know about you but I find that mindset incredibly inspiring.
Metal shaders still scare me a bit not gonna lie 😅
So hearing how someone without a coding background shipped something beautiful into one of my favorite apps gets me amped.
2 — Learning with Cursor
AI shines a flashlight on each of us and reveals exactly how much agency we really have. Because there’s nothing stopping you from following in Gunnar’s footsteps.
“Cursor has totally lowered the barrier to entry for anyone who hasn’t coded or wants to learn how to code or learn prototyping more. That barrier is so low now, it feels really empowering”
You don’t need a course or a YouTube rabbit hole to get started. You just need to ask Cursor to teach you.
Honestly, 80% of my coding sessions begin with something like:
“Hey, I want to work on [X] but I have no idea where it lives or how the current code works. Can you walk me through it like I’m non-technical?”
“instead of going out and to find a bunch of tutorials on how to build metal shaders, you just ask cursor to explain how something is working or give you a breakdown of what this does and what that does. You’re building but you’re also learning along the way”
3 — The death of static design
The design process used to look something like this:
"Previously, it felt very static from a design standpoint... you would spend a lot of time in Figma, do a lot of work upfront, and then start building and shipping."
But that’s changing. Teams like Perplexity are racing to get things working in code as soon as possible which means sometimes design doesn’t even come first.
“there’s such a blurry line between design and engineering now where sometimes design is setting the vision or sometimes engineering is showing what’s possible first”
I’ve been hearing this a lot from teams using AI as a material. When you don’t know exactly what the outputs will look like, mockups only get you so far.
"You need to see those outputs and understand what they are in order to shape and form them however you want."
As soon as I hit send on this, I’ll be in that same spot designing a page where the entire output comes from AI. You can kinda fake it by feeding GPT some structured data and mocking up dummy content in Figma… but it’s messy. The truth is, AI is forcing designers and engineers to work more closely than ever.
As soon as I hit send on this email I’m about to be in this exact same scenario—designing a page where the output is entirely created with AI.
You can kinda fake it by feeding GPT some structured data and mocking up dummy content in Figma… but it’s messy.
The reality is that AI is forcing designers and engineers to work more closely than ever.
ou can kinda hack it by feeding data into GPT and using it to mold dummy data for Figma, but it’s tricky and the reality is that AI forces designers and engineers to work more closely than ever before.
On that note… I should probably start my own design process so I’m going to leave it here.
If you’re interested in AI, startups, or just want to be inspired by someone who is endlessly curious then I think you’ll really like this week’s episode 👇
How much did you enjoy this issue?Never hesitate to reply with feedback too :) |
Meet the Dive partners
I made a list of my favorite products and asked them to come on as sponsors of the newsletter/podcast. They said yes 🥹
The #1 way to support Dive Club is to check them out👇
Framer → How I build my websites
Genway → How I do research
Granola → How I take notes during CRIT
Jitter → How I animate my designs
Lovable → How I build my ideas in code
Mobbin → How I find design inspiration
Paper → How I design like a creative
Raycast → How I stay in flow while I work
Thanks for reading! I'm working hard to bring you the best design resources on the planet 🫶
If you want to go even deeper you can always:
|
P.S. if you were forwarded this email you can subscribe here



