- Dive Club
- Posts
- 🤿 pickleballing out
🤿 pickleballing out
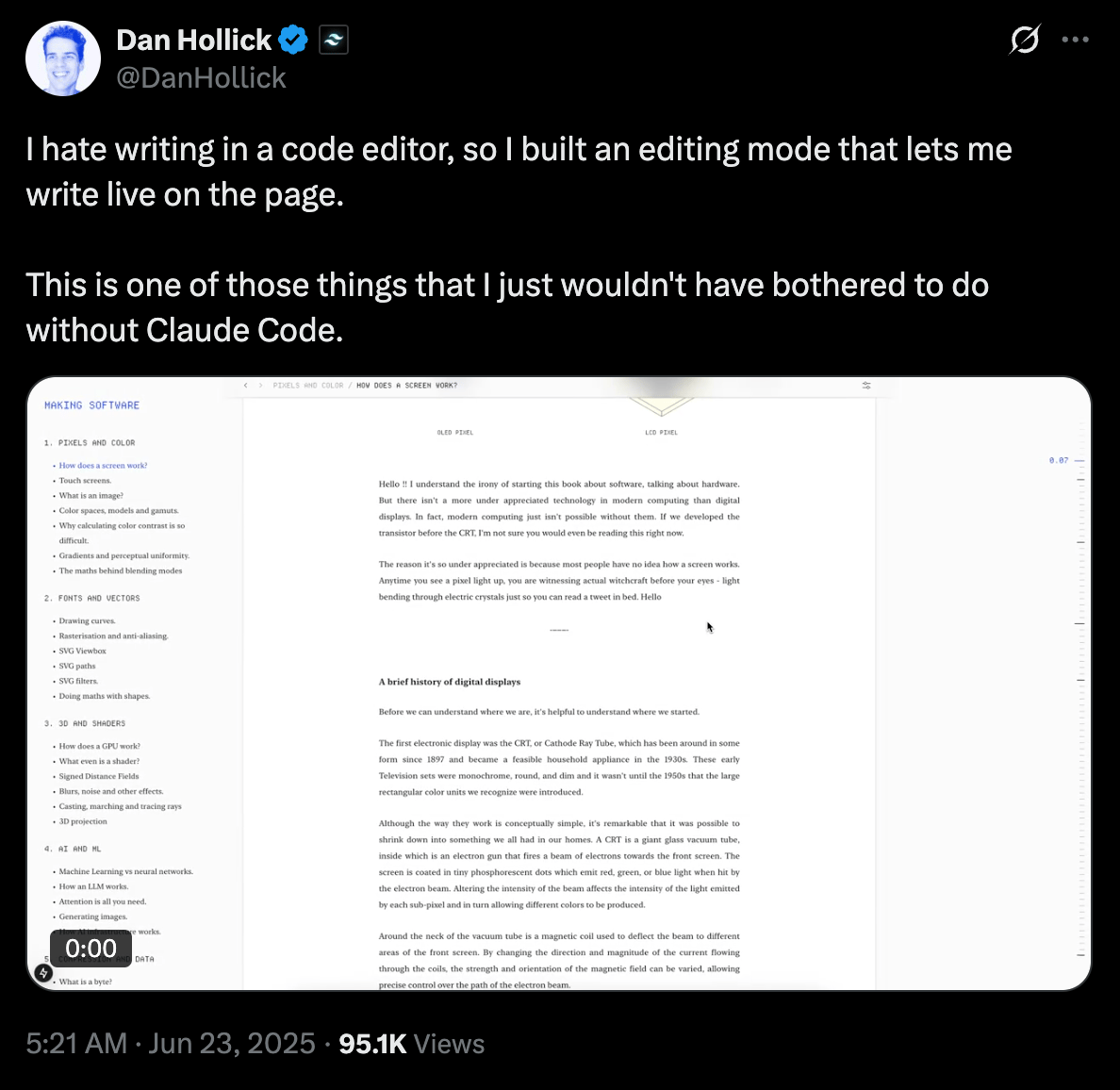
+ Claude Code + Figma MCP for designers

It feels like every time I open Twitter some designer that I look up to is raving about Claude Code…

So I asked Dan Hollick from Tailwind to walk us through exactly how he uses Claude Code to build experiences like this editing mode 👀

We go deep into prompting tactics, real-world debugging, and he even shows us how he hooks it up to the Figma MCP server.
Enjoy 👇
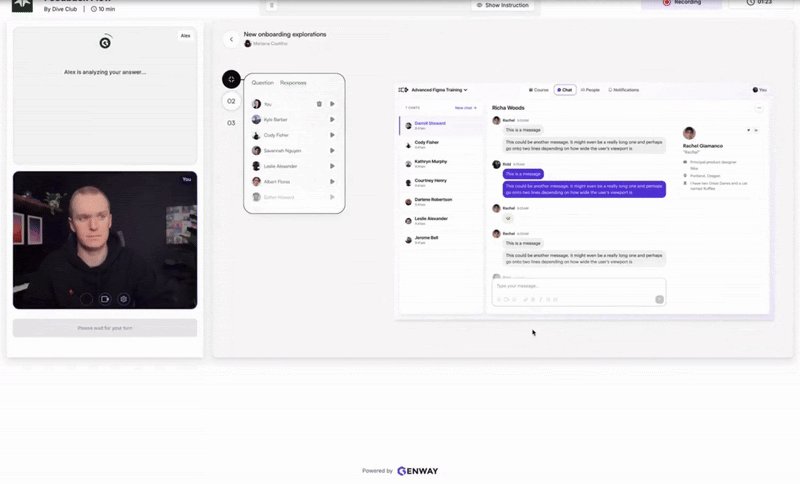
🤝 WITH GENWAY
Alright here’s the thing… you don’t need another dashboard. What you need to do is to talk to customers 👀
So I want to introduce you to Genway AI

You can think of it like vibe researching to validate your ideas quickly.
Just draft your questions, select an ICP, and their AI agent runs interviews on your behalf by pulling from a panel of global participants.
Set it up in the morning and get actionable insights by lunch time.
It’s validation at your fingertips and you can try it out free for 14 days just click the link below👇
🔗 FEATURED RESOURCE
What people are vibe coding

Just because tools like Lovable and Cursor give you super powers, doesn’t mean it’s obvious what you should do with them.
So I want to highlight a recent article from Lenny’s Newsletter that breaks down all of the (real) things that people are vibe coding:
Bedtime storytelling app that personalizes stories based on emotions
Timeless Memories: Turn family photos into videos
AI-powered personalized greeting card generator
Chrome extension for sharing your availability
Personalized meal plans based on your fridge
etc.
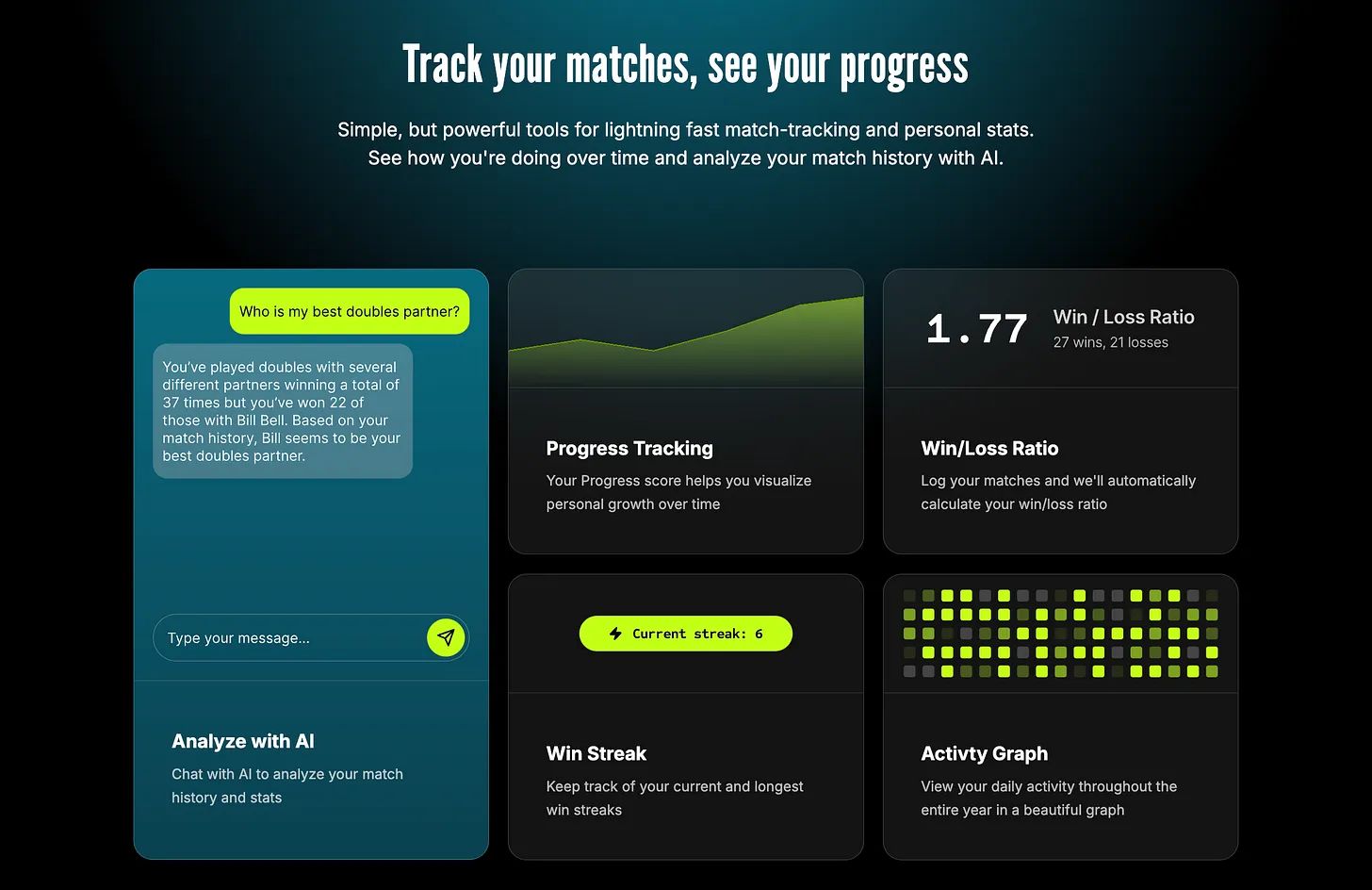
As a Pickleball fan my #1 favorite is definitely Paddles from Jacob Jolibois. He’s not trying to quit his day job with it or anything… it’s pure play and exploration while solving problems he cares about and I think that’s beautiful.
It’s also the exact type of thing that Dustin Senos from The Browser Company talked about in the Playbook for Vibe Coding mini episode 👀

Hopefully the full list sparks some ideas of your own 👇
🔗 FEATURED RESOURCE
Are you open to new opportunities?
Turns out a LOT of A-list companies are hiring designers 😮
Like Stripe, Cursor, Lovable, Granola, Duolingo, and many more of my favorite products…


So I'm putting together a collective of vetted people to promote to the top teams.
If you are curious about what's out there and want to be included claim your spot here ASAP (it's 100% anonymous btw so there’s 0 pressure ✌️)
I’ll be doing my first drop tomorrow!
🔗 FEATURED RESOURCE
What is an AI-native product?
Remember Tom Johnson from the episode about Unicorn Studio?
Well he wrote a great article about what it means to put AI at the core of your product (vs. slapping on a chat panel).

It means letting go of rigid UIs, giving the model real control, and prioritizing user intent over traditional navigation.
This often requires making AI the “shell” of the experience (which doesn’t come for free).
There’s a lot more in here 👇
🧃 INSPIRATION JUICE
3 things I saved this week
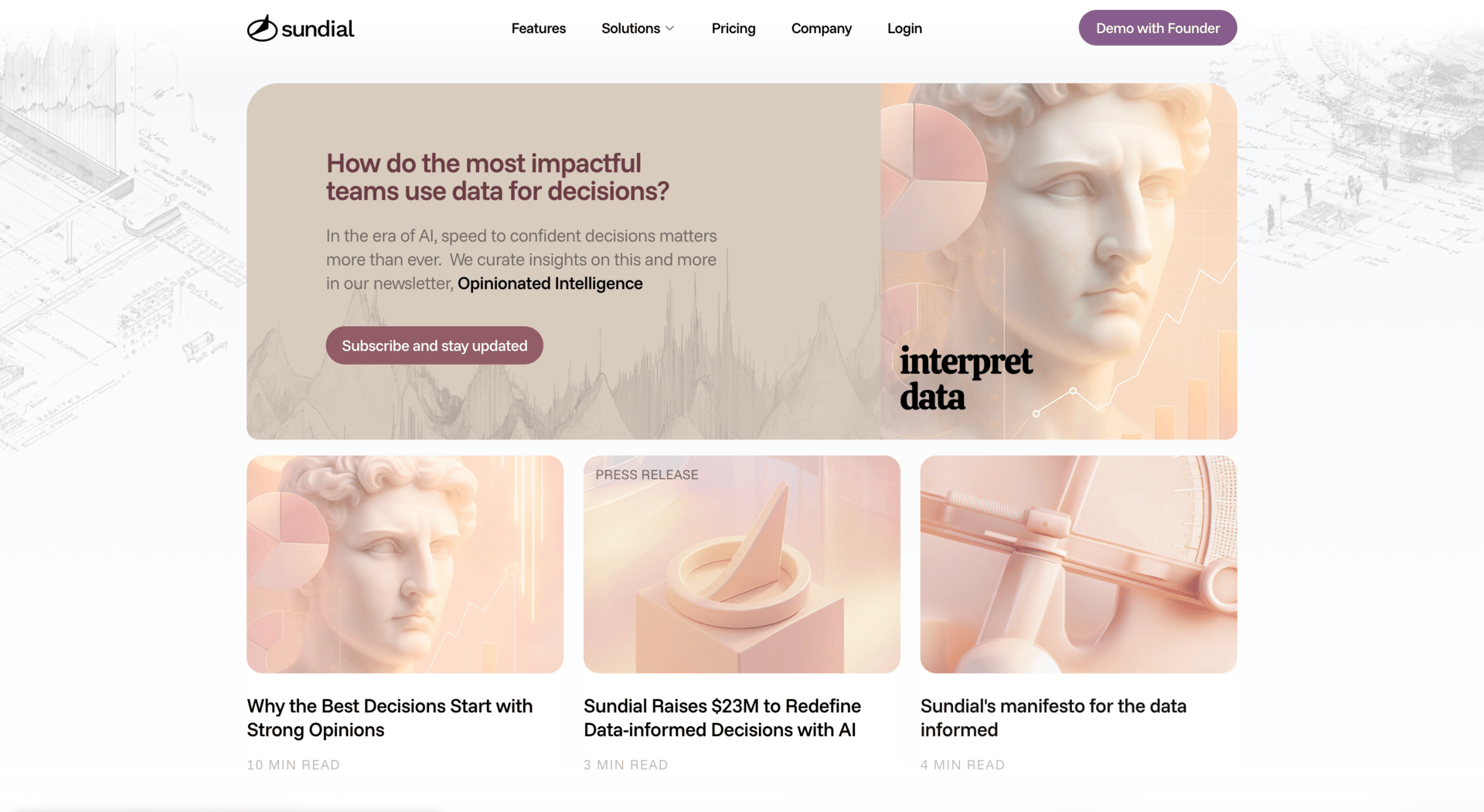
1️⃣ Sundial card aesthetic

Julie Zhou announced Sundial last week and the website is a breath of fresh air. It’s not over the top. They nailed the social proof. And the colors, art direction, and subtle background patterns all make for a beautiful visual identity.
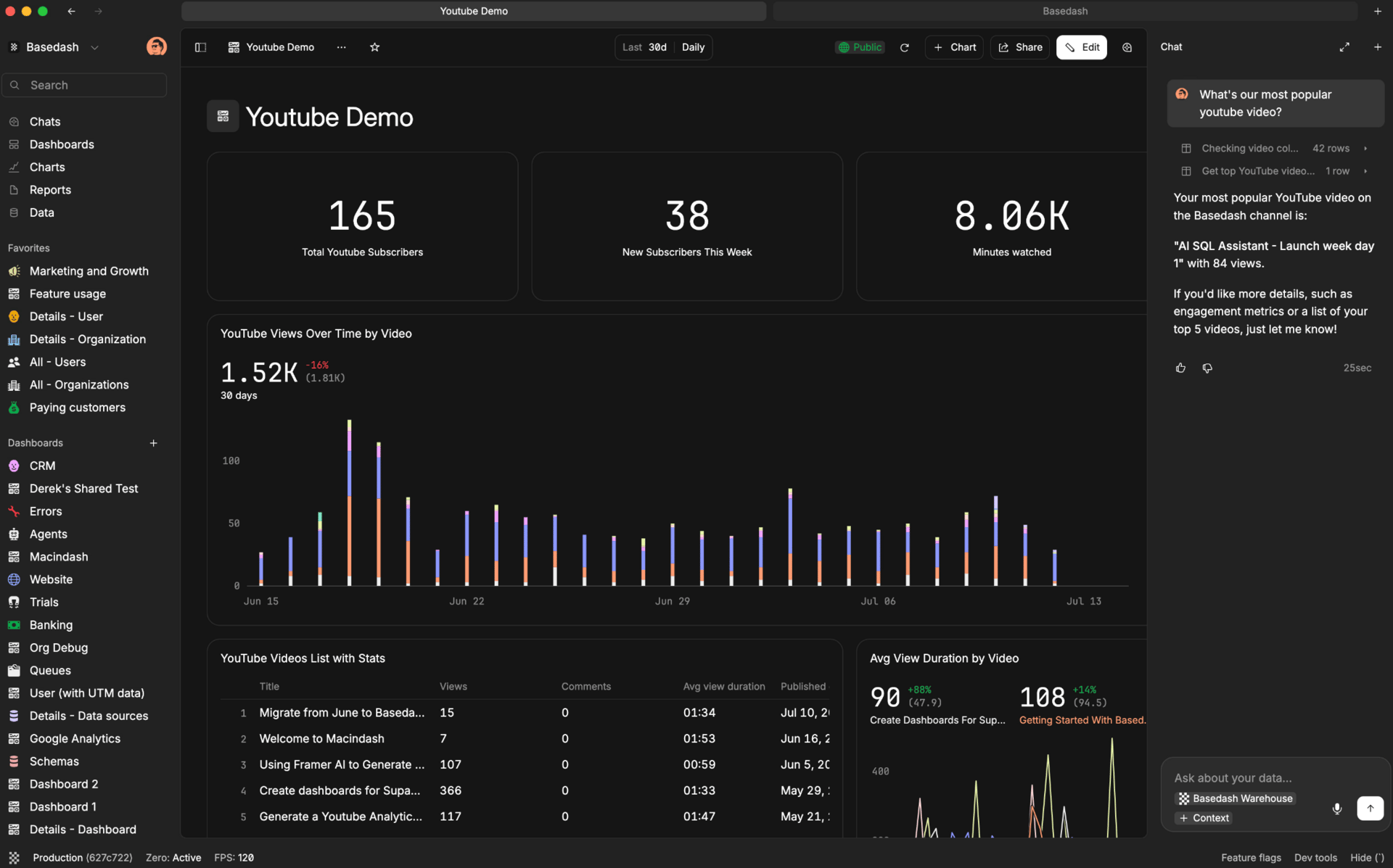
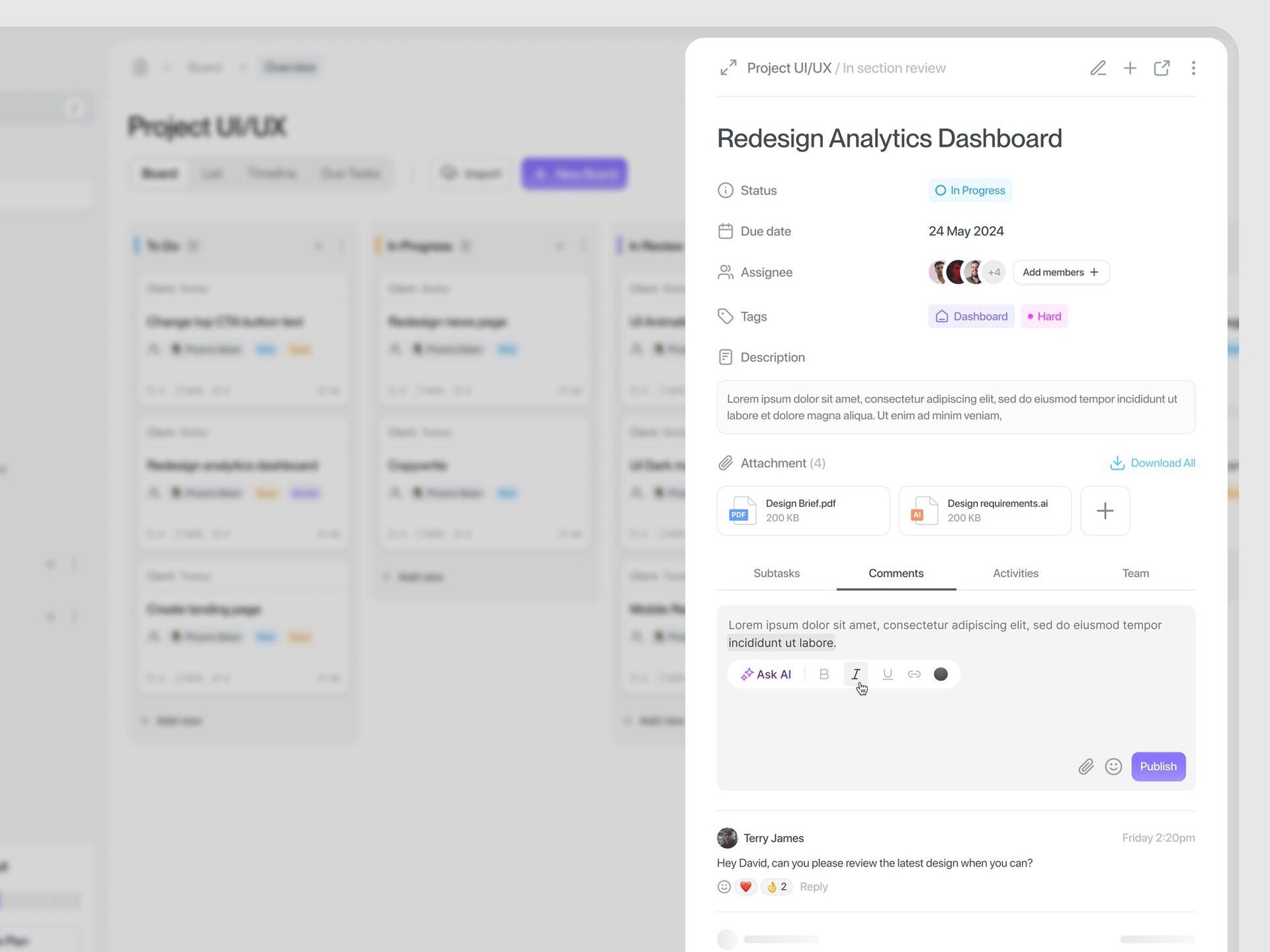
2️⃣ Dashboard side panel
I’ve been going through my taste library looking for dashboard panels recently and stumbled on this one that I really like.

It’s not sexy but there are so many little details that are well-executed and it’s not easy to fit this amount of info/affordances in a single panel.
3️⃣ Soft card hover states
I’m totally obsessed with the icon hover states in these cards on the Optimal website 😍

How much did you enjoy this issue?Never hesitate to reply with feedback too :) |
Meet the Dive partners
I made a list of my favorite products and asked them to come on as sponsors of the newsletter/podcast. They said yes 🥹
The #1 way to support Dive Club is to check them out👇
Framer → How I build my websites
Genway → How I do research
Granola → How I take notes during CRIT
Jitter → How I animate my designs
Lovable → How I build my ideas in code
Mobbin → How I find design inspiration
Paper → How I design like a creative
Raycast → How I stay in flow while I work
Thanks for reading! I'm working hard to bring you the best design resources on the planet 🫶
If you want to go even deeper you can always:
|
P.S. if you were forwarded this email you can subscribe here